We were on a family to trip to Disneyland this past weekend and my kids wanted to go on the Indiana Jones ride. We really don’t like long lines so we kept checking our Disney app to see if the current wait for the ride was less than ninety minutes. After checking several times an hour for most of the day, we suddenly saw the wait drop to 30 minutes. We ran over and were able to take advantage of the shorter line. It turned out that they had shut the ride down and we happened to check just as they reopened it. Had we not checked during that brief window of opportunity, we might have missed the short line. Wouldn’t it have been so much better if we simply could have asked the app to notify us immediately if the wait for Indiana Jones dropped below an hour?
Typically, the APIs we use are “pull” APIs in which we call an API and ask for some data. For example, we might call an API to get inventory availability from our supplier or a rate code from our freight partners. Or we just check to see if the data we need is available. That method works great for data that is relatively static or that changes on a fixed schedule. But it doesn’t work so well if we are trying to get real-time updates regarding data that is constantly changing or changing on an irregular schedule. Using standard API calls, we would need to constantly poll the API to see if the data had changed or to get the latest version of the data. It would be like my kids constantly checking their app to see what the wait time for the ride was.
Webhooks are designed to eliminate the need for polling by proactively notifying interested parties when an event occurs. They are a little like DB2 trigger programs – when the data changes, a program is executed. In the case of webhooks, the system sends out an HTTP(S) call (generally an HTTP POST) to a defined URL with a message containing the pertinent data. Webhooks can be used to notify your customer that their order has shipped or that the item they have been waiting for is available or to let you know that a payment has been received. Part of the core API strategy for many leading companies today is to improve customer experience by offering their customers and partners webhook support.
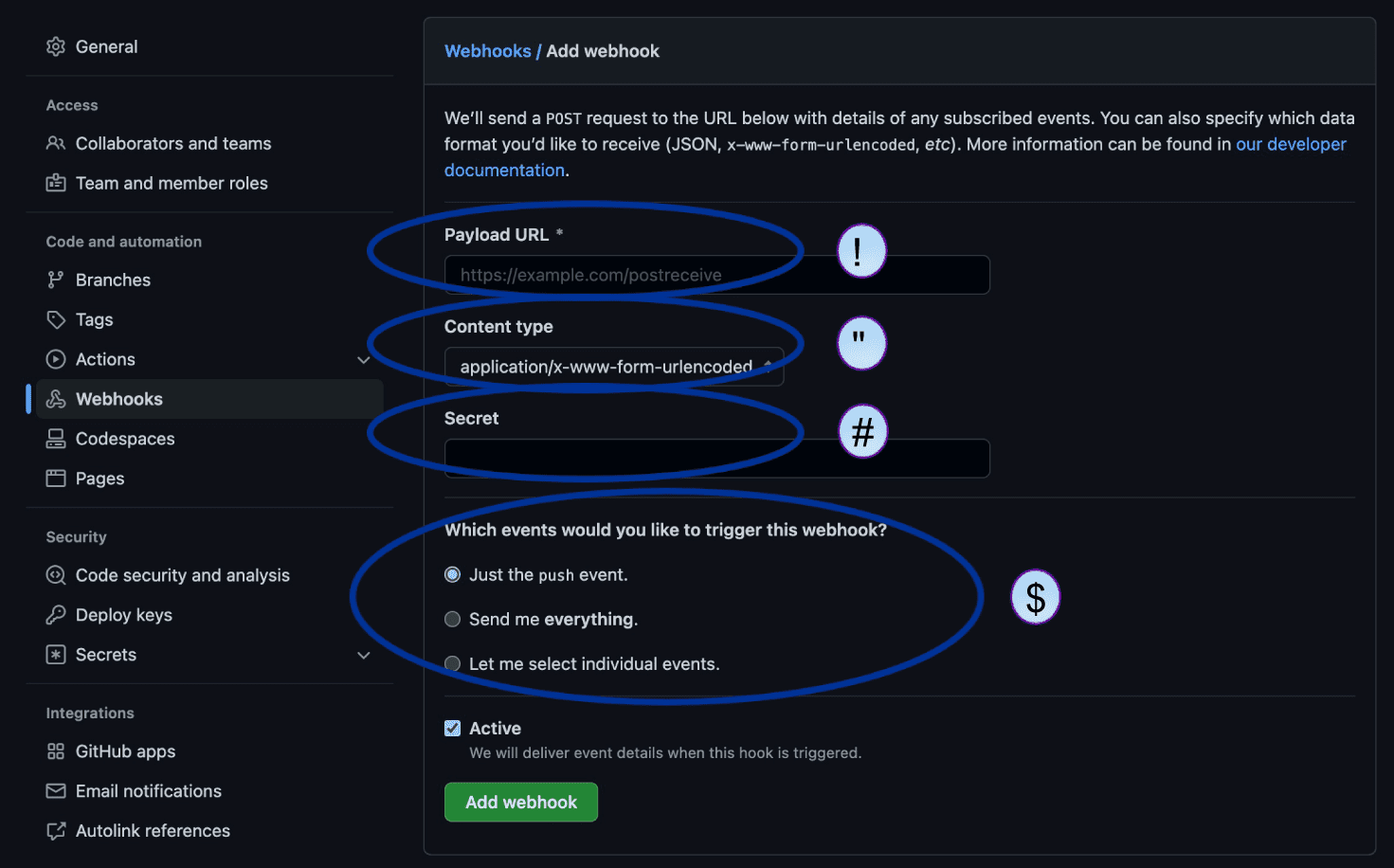
Below is an example of how GitHub uses webhooks to allow developers to sign up for notifications when changes are made to their code repositories.

GitHub users can sign up for notifications using GitHub’s webhooks.
- This is the URL to which the notification will be sent
- This identifies what kind of message will be sent (eg. JSON, urlencoded data, XML, etc.)
- The secret allows us to secure the webhook so that the receiver can ensure that they are getting the message from a known, trusted source
- GitHub allows users to select what events will trigger the sending of the message
In the example above, you can see how GitHub allows you to provide a “secret” to be included in the message being sent. This is critically important to protect the security of your system. When you add a webhook, you are opening a door to your system and asking for data. You need to ensure that whoever is sending data through that door is someone you know and trust.
Webhooks are another way IBM i users can take advantage of APIs to dramatically improve the experience customers have in working with their business. The great thing is that they are relatively easy to set up and use. On the Eradani website, we have a demo showing how to use Twilio to send out proactive text messages to customers in response to events. This is only one example of the many cool things you can do with webhooks.
If you would like to learn more about using webhooks securely with your IBM I, visit our website at www.eradani.com or contact us at info@eradani.com.

